カーセンサーAPIが終了!手入力式「カーセンサー車両一覧表示プラグイン」をつくってみる

この記事の目次
カーセンサーAPIの終了を受けて
2020年12月16日を持って「カーセンサーWebサービス」の公開が終了となりました。
「カーセンサーWebサービス」の公開終了により「中古車情報検索API」と「カタログ検索API」が使えなくなってしました。
以前、当ブログで書いた「カーセンサーAPIを使って特定店舗の中古車情報だけを表示する」の記事では、「中古車情報検索API」を利用して特定店舗の中古車情報を取得してWordPressに一覧表示するプラグインを作ってみました。
カーセンサーに中古車情報を掲載している「中古車店さん」には好評を頂いていた機能でしたが、今は使うことができなくなってしまいました。
Webサイト上の中古車情報が表示されなくなり、カーセンサーへの集客動線が断ち切れてしまったので、「どげんかせんといかん!!」と対策方法を考えてみました。
カーセンサーWebサービスの公開終了により、緊急対策方法を自分の備忘録として残して、皆さんの参考になれば幸いです!
APIのように自動でデータ取得できる方法がない!
まずは、なるべく中古車情報の取得に手をかけたくない、できれば「中古車情報検索API」のように自動でデータ取得したいと考えました。
自動でデータ取得する仕組みとして最初に考えたのは、【RSS】を取得して利用する方法です。もしカーセンサーが登録店舗ごとに【RSS】を配信していてくれれば「RSSパーサー」などを使ってデータ取得し、そのデータを整形してWebサイト上の表示できるのではと考えました。
しかしカーセンサーでは、【RSS】の配信はしていませんでした。
残念ながら、この方法を使うことはできませんでした。
一番期待していた方法だったので残念でした。
データの自動取得をあきらめて自力入力!でも入力は簡単に!
中古車情報の自動取得方法が思いつかなかったので、自力でのデータ入力に考えを切替えましたが「データ入力は極力簡単にしたい!」です。
実は以前に、クライアントの要望を受けWordPressで「中古車情報」を登録/管理できるプラグインを作ったことがあります。
しかし中古車販売店さんで中古車の登録/管理をやってもらっていたら、最初の内は自店のWebサイトなので楽しそうに車の登録/管理をするのですが、数ヶ月もたつと日々の仕事に追われ中古車の登録/管理をしなくなってしまうところが多く、Webサイトも活用されなくなってしまいます。
だから今回は、車両登録のさいの入力項目を減らして簡単に登録できるようにします!
そこで車両登録項目をよく考えてみると、中古車情報や掲載車両の問合せなどの機能は「カーセンサー」側に付いています。中古車販売店のWebサイト側で必要な表示項目は、以下の【4項目】があれば良さそうです!
- カーセンサーに掲載している車両の「メイン写真」
- 「車両本体価格」
- 「車両年式」
- カーセンサーの車両掲載ページへの「リンクボタン」
入力項目は各車両【4項目】のみ!!
しかも車両の詳細ページは、カーセンサーにあるので必要ない。Webサイト側に必要なのは、車両一覧のページのみ!!
なんだか簡単そうです(^^♪
中古車情報プラグインを改造して「カーセンサー車両一覧表示プラグイン」をつくる
以前作った「中古車情報プラグイン」を改造してカーセンサーで登録している車両を一覧表示するプラグインを作ってみました。
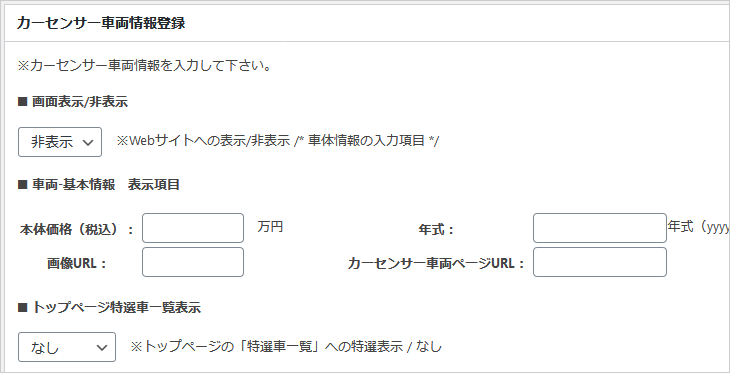
前項できめたように【4項目】しか入力しませんので、管理画面もかなり簡素な感じになりました。

また車両の一覧が表示させるのに「専用テンプレート(carsensorshop.php)」を1つ追加し、固定ページにある「中古車情報ページ」のテンプレートを「専用テンプレート(carsensorshop.php)」に変更しました。


さらに「登録車両用のカールセルウィジェット」も作ってみたので、トップページにウィジェットを設定。

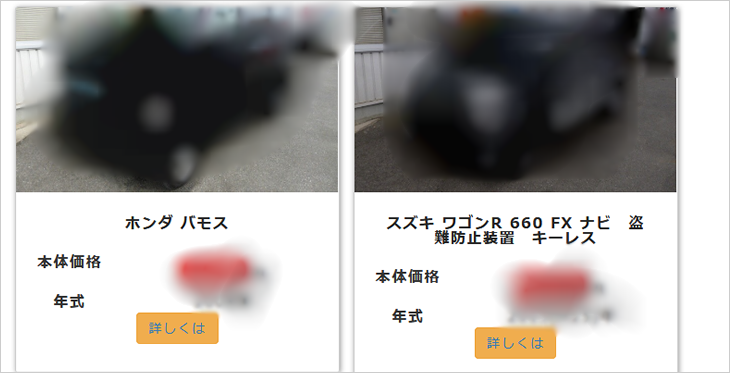
あとは仮の車両データを2台ほど登録して表示確認しながらCSSを修正、できたら完成です!!
もろもろ問題はありそうですが、とりあえず販売店さんのWebサイトから「カーセンサーへの集客動線」が復活できました!