【A-Frame】360°VRバーチャルツアー制作!VR空間のボタンクリックで「説明パネル」を表示する。

2017年に一度記事にしてから、約5年間は触っていなかったA-Frameです。その間にA-Frameのヴァージョンが0.50から1.20へと変わっていました。
一時期はA-Frameと360°写真を使っていろいろとデモを作りこんでいたのが懐かしいです。
最近は、Twitterやネットで流れてくるA-Frameの情報を見ている程度でした。
今回は、ホームページ内に360°写真を使って【360°VRバーチャルツアー】を設置したいという要望がありました。
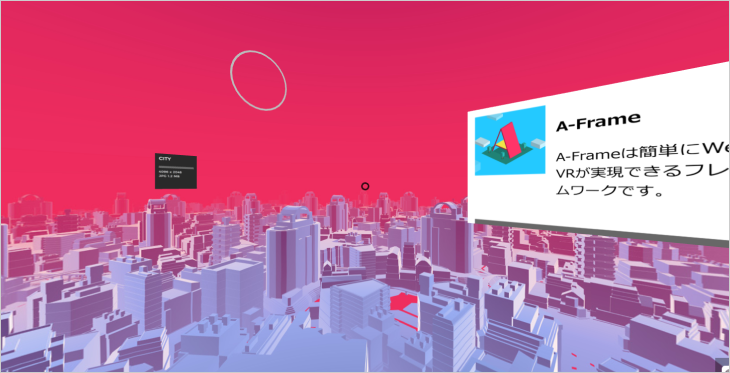
そこでA-Frameを使ってデモを作ってみたのと、【360°VRバーチャルツアー】内にクリックできるバナーを設置してクリックするとモーダルウィンドウで説明文が表示される仕組みを設置してみたことを、未来の自分に備忘録として残しておきます。
またA-Frameについては、前の記事「【A-Frame】WebでVRをやってみたい!」ですこし紹介していますので、A-Frameが気になる方はついでに見てもらえると嬉しいです!!
この記事の目次
360°VRバーチャルツアーできますか!

今回、ホームページ内で360°写真を使って【360°VRバーチャルツアー】を設置したいという要望がありました。
まずはお客さんからの要望を忘れないように書き出しておきます。大きく分けて2点あります。
- 「Googleストリートビュー」のように建物内を矢印で移動できる。
- VR空間に『ボタン』を表示しクリックすると、その場所の説明文が表示される。
携帯電話で見れるお手軽な「VRゴーグル」なんかがあると、さらにバーチャル空間に入り込めるので楽しいかもしれませんよ!
「Googleストリートビュー」のように建物内を矢印で移動する

これはA-Frameの「GET STAETED」のなかの「GUIDES」にある「Building a 360° Image Gallery」のデモコンテンツを使えばすぐにでも実現可能です。
各ポイントで撮影した「360°写真」を使ってVRページを制作し、各VRページ間を矢印をクリックすることで移動するように制作すればいい感じでできそうです。
A-Frameの場合、360°写真をVR空間の背景として設定し、矢印ボタンが押されると「背景」が切替わっていくという動作になります。


以前、リコーの360°写真が撮れるカメラ「シータS」で撮りためていた360°写真を数枚使ってA-FrameでVR空間の背景設定をしていきます。
A-Frameでは、動的な演出はA-frameタグとJavaScriptを使って記述していきます。
さらにVR空間上に設置する移動用の「矢印」マーカーは、マーカー用の画像を用意したのちに、A-FrameのタグでVR空間にひとつづつ設置していきます。

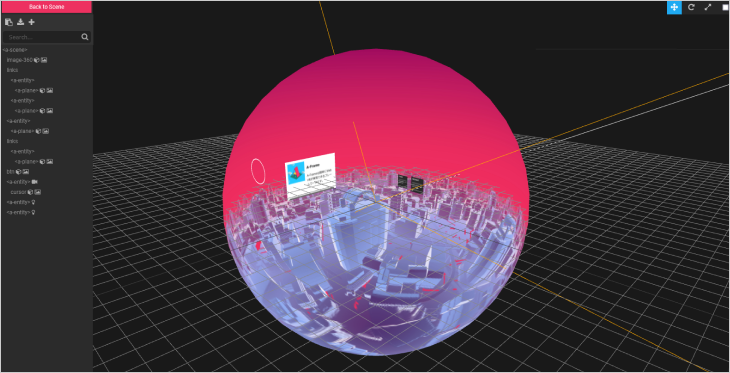
マーカーはVR空間に3次元座標で指定していくのですが、A-Frameでは以前の記事「A-Frameをやってみた」でも紹介しています【インスペクタ機能】を使用すると画面を見ながら視覚的に設定できますよ。
「A-Frame Inspector」を使用するには、ショートカット(<ctrl> + <alt> + i )を押すと画面の左側に表示できます。
VR空間の『ボタン』をクリックすると説明パネルが表示される

まずは簡単にクリックできる『ボタン』をVR空間に作っていきます。
A-Frameには、かんたんな記述方法で「さまざまな図形」をVR空間に表示することができます。
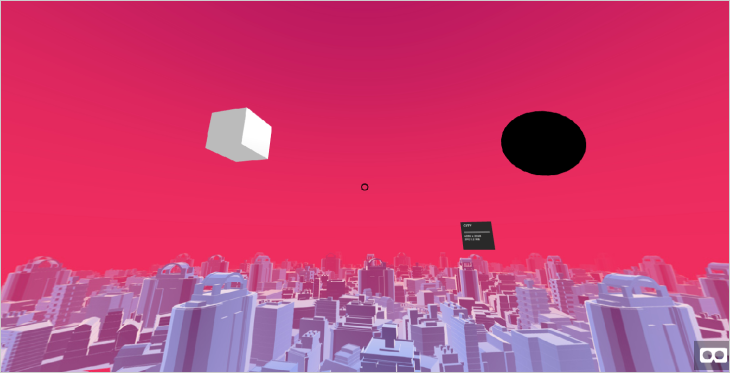
今回は「黒い丸」と「白い立方体」を表示させます。

【黒い丸】
<a-entity id="btn" click-change geometry="primitive: circle; radius: 1" material="color: #000; side: double;" raycaster="objects: .clickable" position="-3.30 2.90 6.91" rotation="0 180 0" ></a-entity>【白い立方体】
<a-entity id="btn2" click-change geometry="primitive: box; width: 1; height: 1; depth: 1" material="color: white;" raycaster="objects: .clickable" position="4.39 2.90 4.75" rotation="0 180 0" ></a-entity>これでA-FrameのVR空間の2つのボタンが表示されました。
A-Frameの図形について詳しく知りたい方は、A-Frameの「Docs」-「Components」-「geometry」と「material」に詳しく説明されていますので見てみてください。
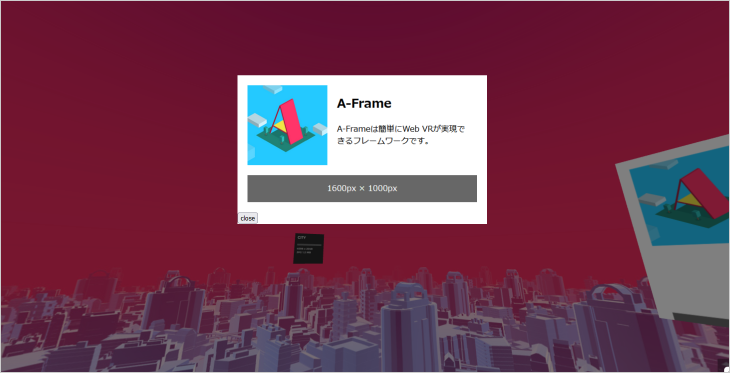
さらにボタンがクリックされたら表示する「説明パネル」をモーダルウインドウで表示するので、HTMLとCSSで記述し装飾なども済ませておきます。
下準備ができましたのでJavaScriptを使って動作を記述していきます。
あまりJavaScriptが得意ではありませんので、こちらのサイト「javascriptでモーダルウィンドウ」を参考にさせてもらいながらJavaScriptファイル「index.js」を作りました。
制作したファイルをすべてサーバ上にアップロードして動作確認してみます。

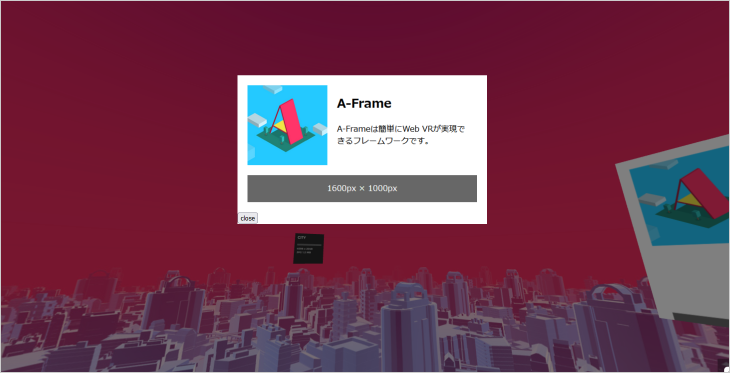
A-FrameのVR空間に表示されている、ボタン要素の「黒い丸」や「白い立方体」をクリックしたら上記のような「説明パネル」が「モーダルウインドウ」で表示されたら完成です!!
WordPressならプラグインで簡単にバーチャルツアーが設置できます。
上記ではA-Frameを使って全画面に360°写真を表示してみる方法を紹介しました。
もっと手軽にバーチャルツアーをホームページに表示できないのヽ(`Д´)ノプンプン
とおもっている方も多いはずです。
そこでホームページ制作でよく使われている【WordPress】であれば、プラグインを使って簡単に『バーチャルツアー』を作ることができます。
今回の記事ではプラグインの詳細な設定方法などはご紹介しませんが、『バーチャルツアー』が制作できるプラグインを紹介します。
そのプラグインは、【WP VR】です!!
別サイトでインストールして使っていますが、非常によく考えられていて「かゆいところに手が届く」プラグインとなっていますので、おススメします!!
【WP VR】プラグインの詳細は、「WordPressでVRの写真を360度画像として表示させる方法」や「360度バーチャルツアーをWordPress無料プラグインで作成してみた【VRツアー制作】」で詳しく説明されていますのでご参考までに確認してみてください。
今回の記事で参考にさせてもらったサイト
- 【A-Frame】a-linkでVRページ間を移動する
- javascriptでモーダルウィンドウ
- A-Frameでタップ(クリック)できるようにしてみた
- WordPressでVRの写真を360度画像として表示させる方法
- 360度バーチャルツアーをWordPress無料プラグインで作成してみた【VRツアー制作】
ありがとうございました。



