WordPressの出勤管理で「日付・曜日別出勤表」の表示を作ってみた

あまり問い合わせはないのですが、数か月に1度ほどお問合せ頂きますので
WordPressの出勤管理で「日付・曜日別出勤表示」に挑戦してみました。
この記事の目次
日付と曜日の取得
まずは、「日付と曜日」の取得について考えます。
WordPressで、本日の日付を取得することは簡単です。
<?php echo date("Y年n月j日"); ?>
しかしやりたい事は、毎週月曜の日付取得なので違う!!
いろいろと調べると、下記で取得できそう。
<?php $month = date("n月j日", strtotime('monday',$_SERVER['REQUEST_TIME'])); echo $month."(".$week_info_day0[date("w")].")"; ?>
では、本日の日付から1週間分の日付の取得するには、取得したい月曜日の日付に1日づつ足していくのが簡単みたいです。
<?php $month = date("n月j日", strtotime('monday',$_SERVER['REQUEST_TIME'])); echo $month."(".$week_info_day0[date("w")].")"; ?>
<?php $month = date("n月j日",strtotime('tuesday',$_SERVER['REQUEST_TIME'])); echo $month."(".$week_info_day1[date("w",strtotime("+1 day"))].")"; ?>
<?php $month = date("n月j日",strtotime('tuesday',$_SERVER['REQUEST_TIME'])); echo $month."(".$week_info_day1[date("w",strtotime("+2 day"))].")"; ?>
<?php $month = date("n月j日",strtotime('tuesday',$_SERVER['REQUEST_TIME'])); echo $month."(".$week_info_day1[date("w",strtotime("+3 day"))].")"; ?>
<?php $month = date("n月j日",strtotime('tuesday',$_SERVER['REQUEST_TIME'])); echo $month."(".$week_info_day1[date("w",strtotime("+4 day"))].")"; ?>
<?php $month = date("n月j日",strtotime('tuesday',$_SERVER['REQUEST_TIME'])); echo $month."(".$week_info_day1[date("w",strtotime("+5 day"))].")"; ?>
<?php $month = date("n月j日",strtotime('tuesday',$_SERVER['REQUEST_TIME'])); echo $month."(".$week_info_day1[date("w",strtotime("+6 day"))].")"; ?>
しかし上記では、曜日がかわると順に日付が変わってしまいます。
できれば、1週間ごとにじゅんぐり表示を切り替えたい…
いろいろと考えた結果、毎週月曜日の日付入力し持ちまわる様にしました。ついでに曜日も表示
<?php $week_info_oneweek = get_post_meta($post->ID, 'week_info_oneweek', true); $month0 = date("n月j日", strtotime('monday',strtotime("$week_info_oneweek"))); echo $month0."(月)"; ?>
<?php $month1 = date("n月j日",strtotime('tuesday', strtotime("$week_info_oneweek"))); echo $month1."(火)"; ?>
<?php $month2 = date("n月j日",strtotime('wednesday', strtotime("$week_info_oneweek"))); echo $month2."(水)"; ?>
<?php $month3 = date("n月j日",strtotime('thursday', strtotime("$week_info_oneweek"))); echo $month3."(木)"; ?>
<?php $month4 = date("n月j日",strtotime('friday', strtotime("$week_info_oneweek"))); echo $month4."(金)"; ?>
<?php $month5 = date("n月j日",strtotime('saturday', strtotime("$week_info_oneweek"))); echo $month5."(土)"; ?>
<?php $month6 = date("n月j日",strtotime('sunday', strtotime("$week_info_oneweek"))); echo $month6."(日)"; ?>
とりあえず表示は、OKみたいです。が、この日付情報をWordpress内で持ちまわりたいので、また少し考えてみる。
日付・曜日別の表示
日付・曜日別の表示は、jQuery-UIのタブを使用する事にします。
WordPressでは、jQuery-UIの読み込みは簡単にできます。
テンプレートのheader部分に下記記述を追加し、CSSを読み込み、idやclassを追記するだけ。
<?php wp_enqueue_script('jquery-ui-tabs'); ?>
完成
その他、いろいろとやってみてできた表示が、下記になります。
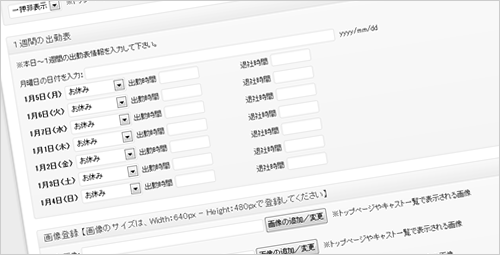
■管理画面

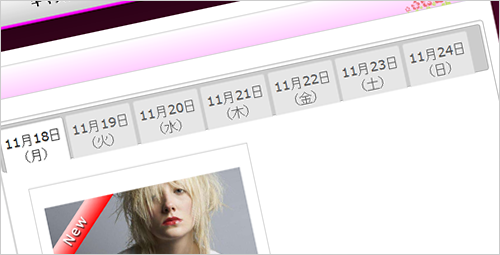
■一覧画面

■詳細画面

自分で言うのもなんですが、いい感じだと思いますが、どうでしょうか?
