WordPressで中古車販売サイトを制作してみる

今回は、WordPressを使用して中古車販売サイトを制作した時の作業を備忘録として掲載致します。
少し前の記事「WordPressの既存プラグインだけで出勤管理を作ってみた!」でWordPressの出勤者登録&管理プラグインを制作したことを紹介しているのですが、「出勤者を中古車に置き換えれば、何だかできそうだ!!」と思いWordPressの【中古車登録&管理プラグイン】を制作してみました。
この記事の目次
中古車情報を登録・管理できるプラグインを作ってみよう!
とりあえずプラグインみたいなものを制作してみます。
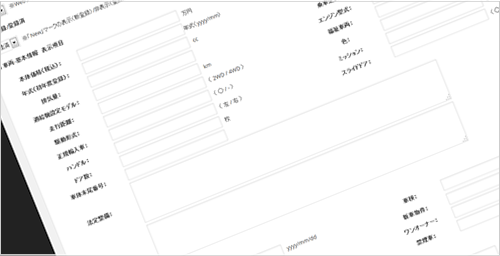
中古車情報の登録項目は、以前Xoopsを使って「中古車登録&管理システム」を作った経験から、その時の登録項目を参考に作ってみました。

上記は、今回制作したWordPress用中古車登録&管理プラグインの登録画面
登録画面が出来たので、次は表示(テンプレート)の作成。
作るテンプレートは、
- 登録中古車の一覧ページ
- 中古車詳細情報のページ
あとは「WordPressの既存プラグインだけで出勤管理を作ってみた!」のときに作ったウェジェットを利用して、トップページ用の
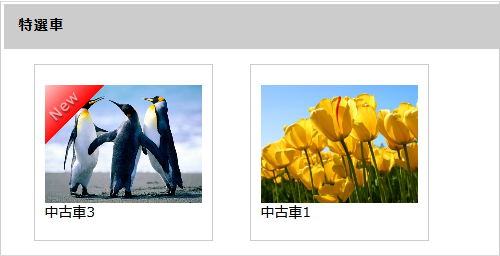
- 「特選車(オススメ中古車)一覧」ウェジェットの作成



各々こんな感じに
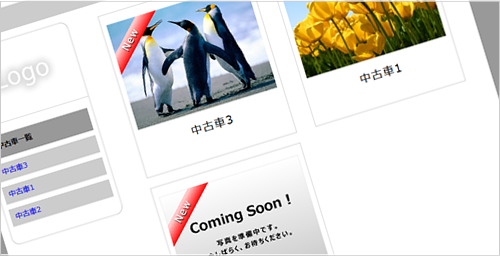
- 登録中古車の一覧ページ
- 中古車詳細情報のページ(写真表示部分にjQueryのスライドショー設置[サムネイル付])
- 「特選車(オススメ中古車)一覧」ウェジェット
サイト登録済みの会員専用ページを設定してみた!
以前の記事で掲載しましたが、中古車情報を会員のみ見れるようにしてみました。
会員登録してもらった方のみ「中古車詳細情報ページ」が見れるようにしました。
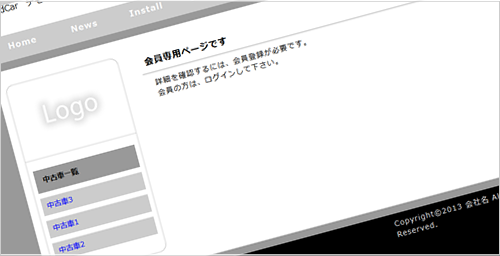
非会員の場合は、下記のような表示に!

WordPressのプラグインらしきものをつくってみて
今回、出勤者や中古車の登録&管理プラグインを作ってみて、WordPressで登録&管理して表示する事(不動産管理、管理など)は、だいたい出来そうだっと思いました。
まだまだ個人的な課題は残ってます!
今回作ってみた中古車情報の登録&管理プラグインは、テンプレートを別途作成しないといけないのが問題!
テンプレート作成時にプラグインで使用している変数が解らないとテンプレート内で表示できない。
自分がWebサイトを制作する場合はこれでも良いのですが、プラグインを自分以外の人が使用する場合は問題ありますのね。
表示部分をウェジェット化して、各ページに設置(読込み)できるようにするのもよい気がします。
そのあたりは、またおいおい実装していくことにします!