Woocommerceプラグインのページ内レイアウトを変更する方法
- 2019-02-19
- WordPress
- WooCommerce

WordPressの「WooCommerceプラグイン」のデザイン系の日本語情報が少なくないですか。
今現在、当方にショッピングサイト制作の相談いただきますと「EC-Cube」でご提案させてもらうことが多いです。
しかし最近の「EC-Cube」は、頻繁なヴァージョン変更で落ち着きがないのと以前のリソースが新ヴァージョンでまったく使えなくなったのとで制作する側として少々困っている状態です。
以前の記事「【2013年おススメ】話題のEC系のCMSを実際に使ってみた4選!!」でも、「EC-Cube」に代わるショッピングサイトを制作するCMSがないかと使用感を比べてみています。
さらに新規のショッピングサイトを制作できるCMSを見つけると「提案できるものなのか」「商品登録は簡単か」「動作は速いのか」など、ひととおり試すのが自分の中で通例となっています。
そんななか最近はWordPressの「WooCommerceプラグイン」を試しています。今まで「EC-Cube」でできたことが「WooCommerceプラグイン」でできるのかなどを中心に確認しています。
「WooCommerceプラグイン」を色々と試している中で、WooCommerceの「ページ・レイアウト」の表示方法が、通常のWordPressと少し違っていることがわかってきました。
しかしネット上に日本語の詳しい「WooCommerceプラグイン」テンプレート制作方法や要素のレイアウト方法を見つける事が出来なかったので、自分への備忘録として掲載しておきます。
今回はとくに、WooCommerceの『商品詳細ページ』のテンプレートのレイアウト変更について掲載してます。
また別記事「WooCommerceプラグインの商品詳細ページのタブメニューを表示しない設定方法」と「WooCommerceプラグインのプラグインアップデートに左右されない日本語訳の修正方法」で『WooCommerce』の商品詳細ページや日本語化についてのカスタム方法を詳しい図解入りで紹介しています。
ショッピングサイトを作るために『WooCommerce』について調べている「あなた!」には、ぜひ同時に読んで欲しいです(^^♪
この記事の目次
WooCommerceプラグインの下準備
WordPressにWooCommerceプラグインをインストールしてから、WooCommerceテンプレートを編集する下準備をします。
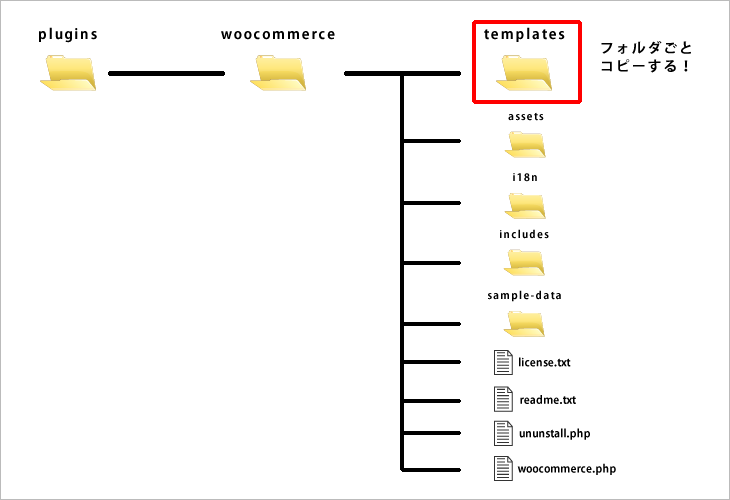
まずインストールしたWooCommerceプラグインのフォルダー内から、WooCommerceの「templates」フォルダーをコピーします。

コピーした「templates」フォルダーの名前を「woocommerce」と変更し、現在使用中のWordPressのテーマの中にアップロードします。
今回、WooCommerceのテンプレートファイルを全部持ってきていますが、訂正するファイルのみを持ってくることも可能です。

次に、自作テーマをWooCommerceに対応させるには、WooCommerce用の固定ページを作る必要があります。
WooCommerce用の固定ページを作る方法は、テーマファイルのpage.phpをコピーしてwoocommerce.phpを作る方法が簡単です。
この方法は、WooCommerceプラグインの事をネットで調べると、たくさん検索結果に表示されますので、やり方はそちらのサイトで調べてみてください。
WooCommerceのテンプレート作りの下準備ができましたので、WooCommerceの中身を見ていきたいと思います。
商品詳細ページ(single-product)のHTML構造を確認する
まずは、WooCommerceの商品詳細ページのHTML(構造)はどうなっているのか確認してみましょう。
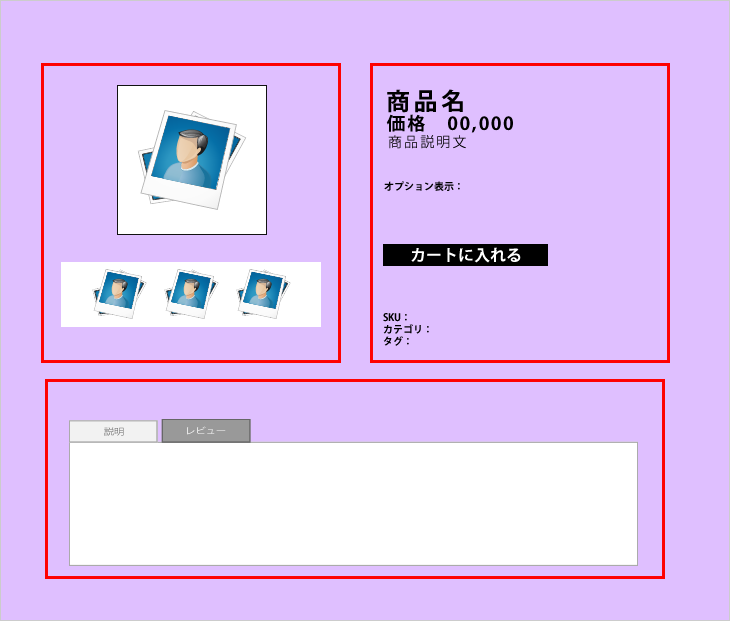
以下の図は、商品詳細ページのHTML(構造)を図で表したものになります。

商品詳細を表示する<div>タグ(紫背景色)が全体を囲っていて、その中に3つのブロック(赤枠)「写真」、「商品価格、カートボタン」、「商品説明、レビュー」が設定されています。
商品詳細ページ(single-product)のHook(フック)とファイル一覧
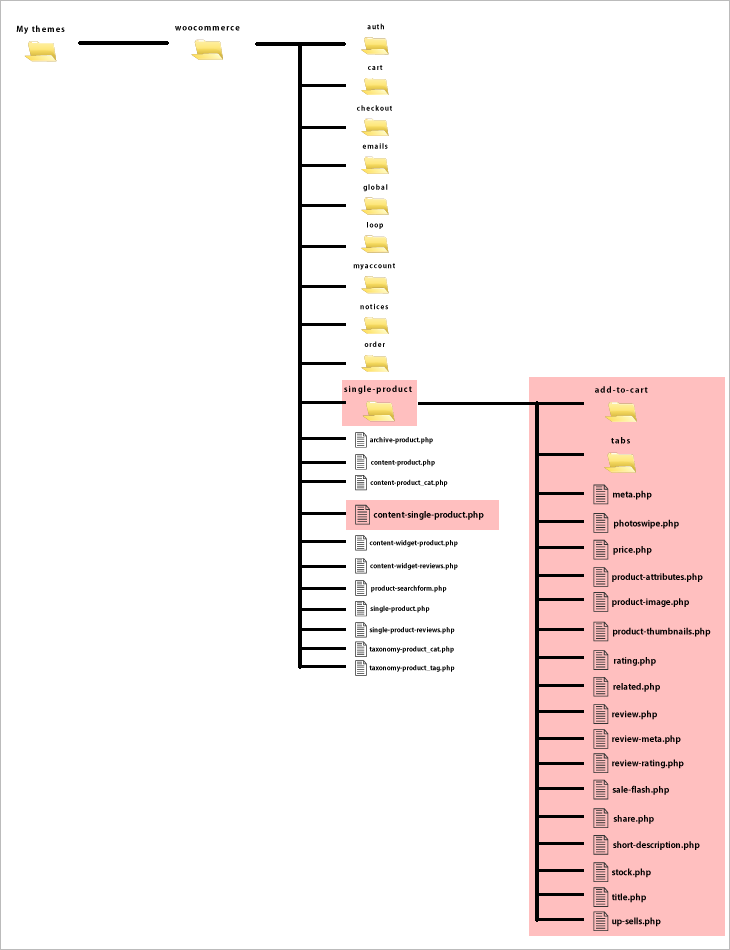
WooCommerceの商品詳細ページで使用されているテンプレートファイルは、アップロードした「WooCommerce」フォルダー内の「single-product」フォルダー内のファイル群と「content-single-product.php」ファイルになります。

WooCommerceの商品詳細ページは、「single-product」フォルダー内を確認してもらえると解るように、各パーツが小分けされた状態でPHPファイルが作られている。表示の順番は、WooCommerce本体に記述されているアクションで読みだされている様なので、表示順やレイアウトを変えるのもたいへんです。
上記の様なWooCommerceの日本語の情報は、なかなか見つける事ができませんでした。唯一検索でヒットしたのが、「Woocommerceのデザインを変更してみた時の話」のサイトになります。
上記のサイトの情報により、WooCommerceの画面がアクションによる表示になっていることがわかりました。
WooCommerceでは、表示されているブロックを消したあとで、表示したい位置にブロックを表示するアクションを記述する。っという作業で自分好みのレイアウトを作っていくことになります。
基本function.phpに、WooCommerceプラグインで用意されている「Hook(フック)」を利用して、ブロックを消すためのアクション「remove_action()」、ブロックを表示するアクション「add_action()」の記述を追記していく形になります。
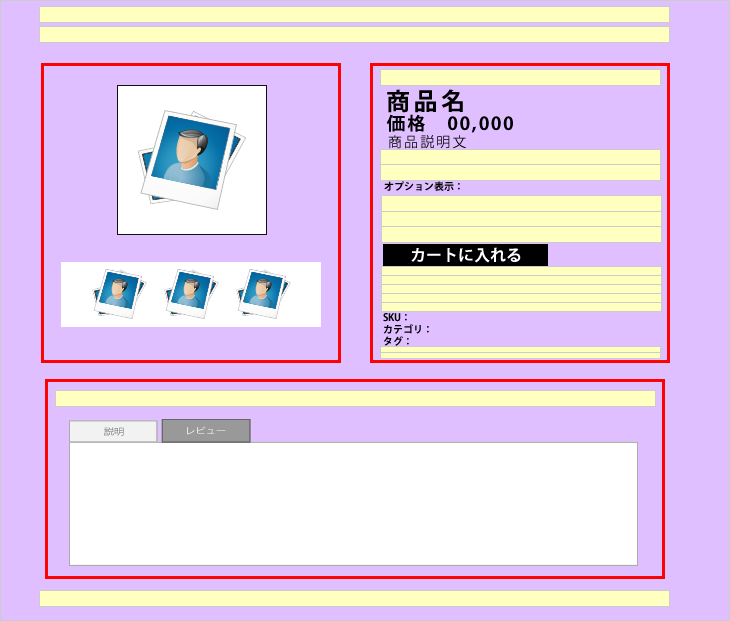
WooCommerceプラグインで用意されている「Hook(フック)」の位置と種類は、以下の様になります。

| 場所 | Hook名 |
|---|---|
| 上部 | ・woocommerce_before_single_product ・woocommerce_before_single_product_summary |
| 右側ブロック | ・woocommerce_single_product_summary [商品名] ・woocommerce_before_add_to_cart_form ・woocommerce_before_variations_form [オプション表示] ・woocommerce_before_add_to_cart_button ・woocommerce_before_single_variation ・woocommerce_single_variation [価格] ・woocommerce_after_single_variation ・woocommerce_after_add_to_cart_button ・woocommerce_after_variations_form ・woocommerce_after_add_to_cart_form ・woocommerce_product_meta_start [META情報(SKUなど)] ・woocommerce_product_meta_end ・woocommerce_share |
| 下側ブロック-上側- | ・woocommerce_after_single_product_summary |
| 下部 | ・woocommerce_after_single_product |
WooCommerceの「商品詳細ページ」の初期状態での画面表示に使われている「Hook(フック)」は、「content-single-product.php」ファイル内に記述されていますので、一度確認しておいてください。
商品詳細ページ(single-product)をレイアウト変更する方法
前項のHookの記事を踏まえて、商品詳細ページのレイアウトをfunction.phpに記述する方法で変更してみたいと思います。
私の作っているテンプレートの場合、single.php(商品詳細ページに使用)にはすでに「商品名」を表示する場所が設定してあります。そこでWooCommerce側で用意され散る「タイトル」は不要になります。まずは不要な「タイトル」を消してみましょう。
「content-single-product.php」ファイルを確認すると「タイトル」は、「* @hooked woocommerce_template_single_title – 5」と記述されています。これはフック名:woocommerce_template_single_titleで、優先掲載順位:5番目に表示という意味になるようです。
そこで「タイトル」をブロックを消すためのアクション「remove_action()」で表示させない様にfunction.phpに記述します。表示を消す場合の記述方法は、remove_action(アクション名,フック名, 表示順)のようになります。
//タイトルの非表示
remove_action( 'woocommerce_single_product_summary','woocommerce_template_single_title', 5);「タイトル」消えました。
