EC-Cube3のチェックした商品プラグインの追随ボックス化

最近の備忘録が、イベント参加情報(?)になっているので、久しぶりに備忘録を掲載します。(でもまだイベント参加の報告あります、書けてませんが(ノД`)・゜・。)
今回はEC-Cube3ネタで、ショッピングサイトなんかでよく実装されている、
画面横に「チェックした商品」が、スクロールしても追いかけてくるボックスを作ってみました。
この記事の目次
EC-Cube3のプラグインをインストール
今回は、EC-Cube3の「最近チェックした商品プラグイン」の追随ボックス化!!してみます。
使用したプラグインは、こちらの物を使わせて頂きました、感謝してます。
EC-Cuebのオーナーズストアにログインした状態で、「購入する」ボタンをクリック!
「利用するサイト」の選択画面でプラグインを利用するサイトを選択して一番下の「購入」ボタンをクリック、「ご注文完了」画面がでたら購入完了です。
EC-Cube3の管理画面にログインし、「オーナーズストア」-「プラグイン」-「購入済みプラグイン」よりインストールできます。
インストールできたらプラグイン「最近チェックした商品プラグイン」を有効化すればOKです。
最近チェックした商品プラグインのカスタム
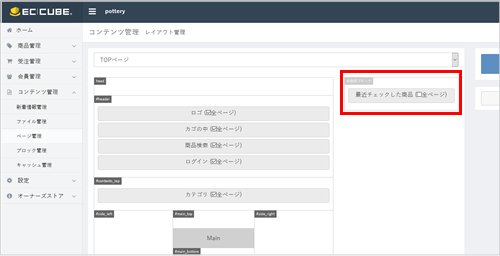
有効化したプラグインは、EC-Cube3の管理画面-コンテンツ管理-ページ管理-TOPページ-レイアウト編集の「未使用ブロック」にありますので、「#contents_bottom」エリアにドロップしときます。
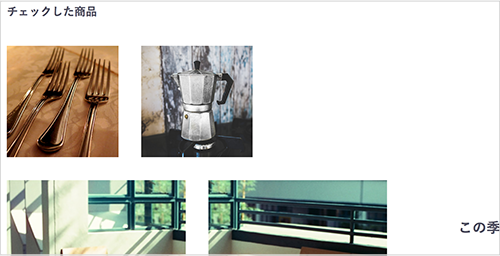
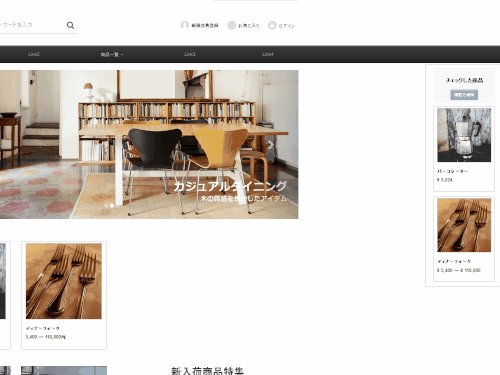
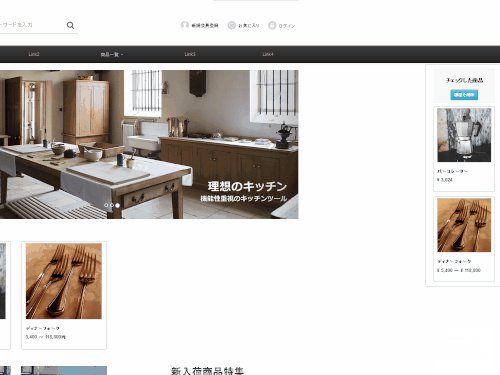
初期状態は、下記の様な感じです。
これをスクロールに追随するブロックへと変更していきます。
カスタム作業
カスタムと言っても、大それた事をする訳ではなく、CSSとjavascript(jQuery)を使用して見た目と動きを実装するのがメイン作業となります。
少しだけプラグインのテンプレートファイルを修正するのですが、こちらの作業が少し疲れます。
まずは下記の参考にさせて頂いたサイトより、サイドブロックがスクロールに追随するためのjavascriptの記述を参考に、EC-Cube3で使用されているタグの記述に変更します。

次にCSSファイルを編集し、自分好みのデザインに変更していきます。
今回は、追随ブロックをパソコンで見た場合のみ表示したいので、メディアクエリーの最大サイズに記述し、その他の画面サイズの場合は、通常のプラグイン表示にさせます。
追記したCSSは、下記になります。
@media (min-width: 1200px) {
/* ====================================================================================
追随サードバー Setting
==================================================================================== */
#checkeditem {
width: 10%;
padding: 0 1%;
position: absolute;
top: 85px;
right: 0;
border: 1px solid #CCC;
border-radius: 5px 0 0 5px;
}
.front_page #contents #checkeditem .row {
padding: 0;
}
.front_page #contents #checkeditem .heading{
background: #f8f8f8;
margin: 5% 0;
padding: 5% 0;
}
.front_page #contents #checkeditem .heading01 {
background: transparent;
font-size: 50%;
text-align: center;
padding: 5% 0;
margin: 0;
float: none;
}
.front_page #contents #checkeditem .heading02 {
background: transparent;
font-size: 60%;
text-align: center;
padding: 0;
margin: 0;
}
}
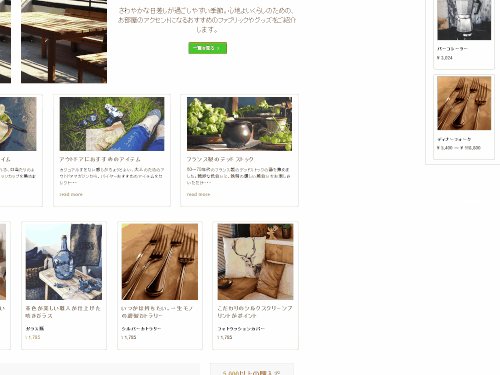
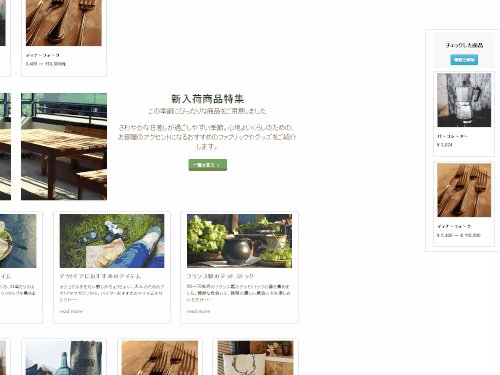
出来上がったのが、こちらの様な感じになります。
動きも良く、見栄えもいい感じではないでしょうか。
今回は、ここまでです(>.<)
