EC-Cube3のカテゴリ一覧をメニューバーに表示する方法

先日の「Web Touch Meeting #87」に出てからEC-Cube3を少しづつ触ってます。
現在は、EC-Cube3のテンプレート制作関連の投稿を一つ備忘録で残します。
この記事の目次
EC-Cube3と自分の現状
EC-Cube3のいろいろなファイルを見ているのですが、2系とファイル位置などが違うので、目的のファイルを見つけるまで時間がかかっています。
それとネットでEC-Cube3系の投稿なども漁っているのですが、まだ自分がEC-Cube3の動作を理解できていませんね~。
プラグインを作ってみようといろいろと試してみましたが、EC-Cube3.0.9から仕様変更が入っているようで、ネット上のプラグイン関連の投稿の通りにしてもエラーが出たりして、まだまだ学習不足ですね~(w_-; ウゥ・・
テンプレート制作
EC-Cube3本体の事やプラグインなどの理解は、おいおいやる事にして、まずはテンプレートを作ってみる事に作業を変更しました。
まだEC-Cube3を理解できていないので、取り敢えずEC-Cube3の「default」テンプレートを変更する事をしていきたいと思います。
EC-Cube3のテンプレートは「default」テンプレートは直接編集することなく、「app」-「template」-「default」に編集済みファイルをアップロードすれば、オーバーライドしてくれるようです。最近のCMSではよくある設定ですね。
グローバル・ナビにカテゴリ一覧を入れたいなぁ

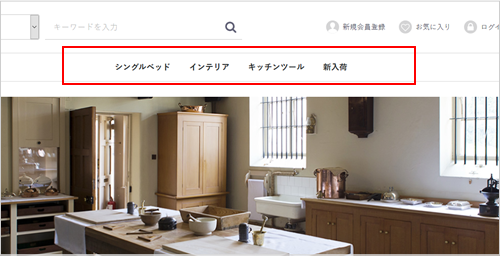
「default」テンプレートでは、上記の画像の様に、カテゴリ一覧が「グローバル・ナビメニュー」の様に表示されています。
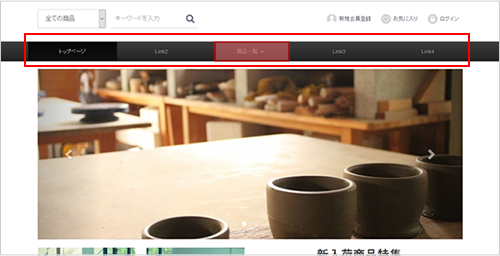
これを下の様な、普通のサイト(?)に設置されている様なグローバル・ナビメニューの項目「商品一覧」のDropmenu内に表示したいと思います。

変更するファイルは、「src」-「Eccube」-「Resource」-「template」-「default」-「Block」内にある「category.twig」をコピーして、「app」-「template」-「default」-「Block」内に設置するだけです。
本当は「category.twig」をコピーして新しいブロックを作り、そのブロックで設置したかったのですが、なぜかカテゴリ一覧を取得表示できない。
まだEC-Cube3を理解できていないので、詳しくはわかりませんが…。
「category.twig」の変更
「category.twig」の変更箇所は下の様にします。
変更前:category.twig
{% macro tree(Category) %}
<li>
<a href="{{ url('product_list') }}?category_id={{ Category.id }}">
{{ Category.name }}
</a>
{% if Category.children|length > 0 %}
<ul>
{% for ChildCategory in Category.children %}
{{ _self.tree(ChildCategory) }}
{% endfor %}
</ul>
{% endif %}
</li>
{% endmacro %}
<nav id="category" class="drawer_block pc">
<ul class="category-nav">
{% for Category in Categories %}
{{ _self.tree(Category) }}
{% endfor %}
</ul> <!-- category-nav -->
</nav>
変更後:category.twig
{% macro tree(Category) %}
{% if Category.children|length > 0 %}
<li class="dropdown-submenu">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
{{ Category.name }}
</a>
<ul class="dropdown-menu">
{% for ChildCategory in Category.children %}
{{ _self.tree(ChildCategory) }}
{% endfor %}
</ul>
</li>
{% else %}
<li>
<a href="{{ url('product_list') }}?category_id={{ Category.id }}">
{{ Category.name }}
</a>
</li>
{% endif %}
{% endmacro %}
<nav class="navbar navbar-default navbar-inverse" role="navigation">
<div class="container-fluid">
<!-- スマートフォンサイズで表示されるメニューボタンとテキスト -->
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#nav-menu-4">
<span class="sr-only">Smaphone-Nav</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<!-- グローバルナビの中身 -->
<div class="collapse navbar-collapse" id="nav-menu-4">
<!-- 各ナビゲーションメニュー -->
<ul class="nav navbar-nav">
<li class="active"><a href="{{ url('homepage') }}">トップページ</a></li>
<li><a href="#">Link2</a></li>
<!-- ドロップダウンメニュー -->
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">商品一覧 <b class="caret"></b></a>
<ul class="dropdown-menu multi-level">
{% for Category in Categories %}
{{ _self.tree(Category) }}
{% endfor %}
</ul>
</li>
<li><a href="#">Link3</a></li>
<li><a href="#">Link4</a></li>
</ul> <!-- category-nav -->
</div>
</div>
</nav>
変更ができたら、「app」-「template」-「default」-「Block」内に「category.twig」をアップロードし、管理画面の「コンテンツ管理」-「キャッシュ管理」へ進み「キャッシュクリア」ボタンを押して、キャッシュをクリアしておきます。
上手くできていれば、下記の様に表示できると思います。

上記の設定ができたら、「商品管理」-「カテゴリ登録」でどのようにカテゴリを増やしてもメニューに自動で項目が増えていってくれます。
(※適所CSSファイルの修正や追加が必要ですが…)