WooCommerceプラグインの商品詳細ページで「タブメニュー」を表示しない設定方法
- 2020-06-16
- WordPress
- WooCommerce

この記事の目次
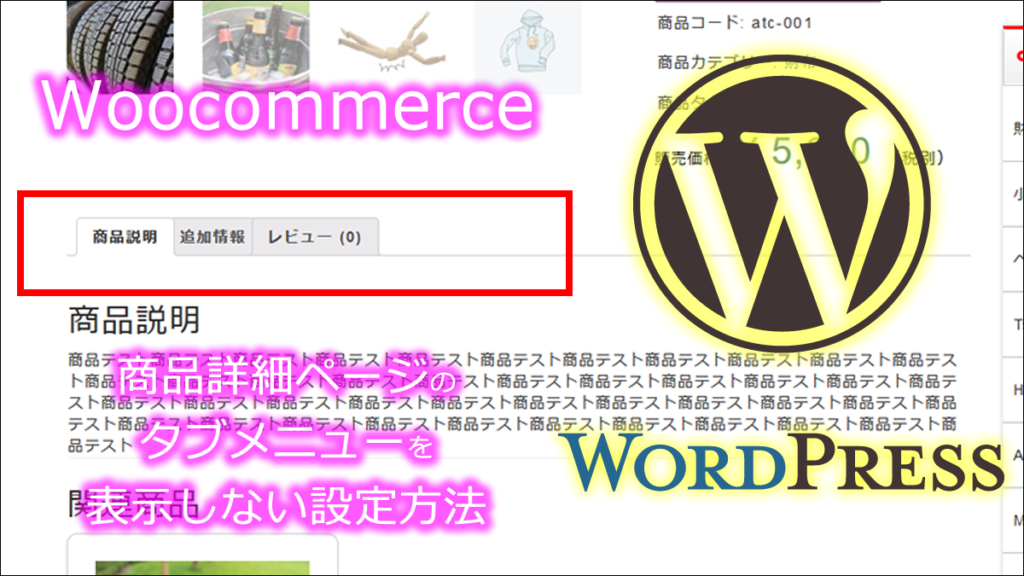
WooCommerceプラグインて商品詳細ページが見ずらくないですか!

WordPressでショッピングサイトを制作するときに使かう『WooCommerceプラグイン』ですが、海外製プラグインのためか「商品詳細ページ」が見づらくないですか。特に「タブメニュー」で区切っての詳細表示が、日本国内のショッピングサイトではあまり使われていないデザイン(レイアウト)で見づらさを感じてしまいます。
そこで『WooCommerceプラグイン』の「商品詳細ページ」の標準レイアウトである「タブメニュー」をやめて、もっと見やすく単純なレイアウトに変更してみました。以下でその方法をご紹介したいと思います。
これからWordPressの『WooCommerceプラグイン』でショッピングサイトを作ろうとしている方の参考になればうれしいです!
また別記事「WooCommerceプラグインのページ内レイアウトを変更する方法」と「WooCommerceプラグインのプラグインアップデートに左右されない日本語訳の修正方法」で『WooCommerce』のページレイアウトや日本語化についてのカスタム方法を詳しい図解入りで紹介しています。
ショッピングサイトを作るために『WooCommerce』について調べている「あなた!」には、ぜひ同時に読んで欲しいです(^^♪
実践!タブメニューを非表示にする方法
前回も『WooCommerceプラグイン』関連の記事を書きましたが、『WooCommerceプラグイン』のカスタム方法は基本的に【必要ない部分】を非表示にし、【表示させたい箇所(Hook)】に表示させることで、プラグインがアップデートしてもカスタムした箇所はちゃんと残るようにする方法が良いようです。『WooCommerceプラグイン』のカスタム方法をネット検索すると多くの方がfunctions.phpにカスタムを記述する方法をとっています。
今回の紹介する「タブメニュー」を非表示にするカスタム方法も『php – woocommerceタブを削除する方法?』を参考にさせて頂き、一部変更して使わせて頂きました。
『php – woocommerceタブを削除する方法?』よりfunctions.php内に下記を記述してタブの表示を削除します。
add_filter( 'woocommerce_product_tabs', 'woo_remove_product_tabs', 98 );
function woo_remove_product_tabs( $tabs ) {
unset( $tabs['description'] ); // Remove the description tab
unset( $tabs['reviews'] ); // Remove the reviews tab
unset( $tabs['additional_information'] ); // Remove the additional information tab
return $tabs;
}上記のみだとタブの内容も表示されなくなってしまいますので、『商品説明(description)』のみ表示するようにします。
前回の『Woocommerceプラグインのページ内レイアウトを変更する方法』を参考に『商品説明(description)』を表示させる位置(Hook)を確認して、参照サイトの以下を修正しfunctions.phpに追記します。
function woocommerce_template_product_description() {
woocommerce_get_template( 'single-product/tabs/description.php' );
}
add_action( 'woocommerce_after_single_product_summary', 'woocommerce_template_product_description', 3);【woocommerce_after_single_product_summary】が変更した表示位置(Hook)の箇所!!
『商品説明(description)』のテンプレートがそのままだと、
と説明文しか表示しないようになっているので、テンプレートを少し修正する。前後をタグで囲い、ついでに適当なを振っておいた。
あと【woocommerce_after_single_product_summary】内での『商品説明(description)』の位置が気に入らない場合は、【woocommerce_after_single_product_summary】内の表示順を振っておくと思い通りになるかもしれません。
表示順を振る方法は、【woocommerce_after_single_product_summary】内で表示するadd_action( ‘フック名’, ”, 表示順);の最後の数字を数が少ない方から順番に振っていくこと。数が少なければ先に表示されます。
最後の仕上げが、classを振った<section>タグにcssで見栄えを修正して終わりです。
出来上がったのが、以下のような感じです。


