【WordPress】ECサイトでは必須?「絞り込み検索」実装方法

ここ最近やった事を備忘録として書き留めておきます。
WordPressで、EC系サイトや中古車販売サイト、不動産サイトなどを制作した場合、価格や路線などで「絞り込み検索」をさせたい場合があります。
商品や中古車、物件などの情報を「カスタムフィールド」を使用して登録しますが、その値で「絞り込み検索」できると、サイトに訪問してくれた人が簡単に情報にたどり着けて、訪問者にやさしいサイトになると思います!
今回は、「絞り込み検索」の設置方法を備忘録として書き留めておきたいと思います。
この記事の目次
絞り込み検索用プラグイン
WordPressには、数多くの便利なプラグインがたくさんの人たちから登録されています。
まずは、「絞り込み検索」がプラグインで簡単にできないか!プラグインを探してみたいと思います。
ネットで検索すると「Custom Fields Search」プラグインの記事が多く検索結果に出てきますので、このプラグインで「絞り込み検索」を実装している人が多いようです。
早速、「Custom Fields Search」プラグインをインストールしてみようと思い、Wordpressの管理画面から検索してみましたが検索結果にそれらしいプラグインが表示されない?何度検索してもダメでした。
改めてネット検索で「Custom Fields Search」プラグインを紹介しているサイトの記事をみると、2014年の日付の記事が多い!
その中で、「Custom Fields Search」プラグインは2009年8月から約4年間全く更新されていないらしい事、4年ぶりに更新されたが作者さんが「サポートできないのでリリースは最後だろう」と宣言している事が書かれていました。
たぶん現在は、Wordpressの公式プラグイン一覧からは外されていると思われます。残念…
その他のプラグインもあるようでしたが、一長一短があるようで、今回望みのプラグインは見つけられませんでした。
自分で実装できる?
「Custom Fields Search」プラグインの事を検索している時に、「自分で実装した方がいいよ」と書かれている方がいましたので、自分で「絞り込み検索」が実装できるのか試していきたいと思います。
参考にさせて頂いたサイトは、こちらの2サイトです。
「絞り込み検索」を作ってみる
最初のサイトの記事に掲載されているコードを基に、「カスタムフィールド」の値でも「絞り込み検索」出来る様にしたいと思います。
実装したい「絞り込み検索」の項目は以下を目標にします。

- キーワード
- 価格(値段)
- 登録カテゴリー
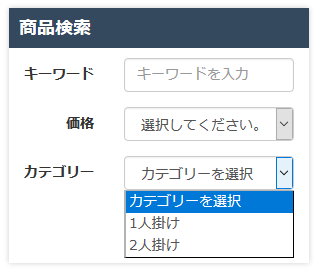
こんな感じにしたいです。
実装といっても先ほどの2サイトに掲載されているコードを参考にさせて頂き、私が合わせただけのモノになります。出来たコードが下記になります。
下記コードを「検索フォーム」を表示したいテンプレートに貼り付け、function.phpに追記します。フォームは、Bootstrapで使用できるようにBootstrapの記述で書いています。
「絞り込み検索」表示のフォーム
<div class="conditionsearch">
<h2 class="side-cat-title">商品検索</h2>
<form method="get" action="<?php bloginfo( 'url' ); ?>" class="form-horizontal">
<div class="form-group">
<label class="col-sm-4 control-label">キーワード</label>
<div class="col-sm-8">
<input class="form-control" name="s" id="s" type="text" placeholder="キーワードを入力"/>
</div>
</div>
<div class="form-group">
<label class="col-sm-4 control-label">価格</label>
<div class="col-sm-8">
<select class="form-control" name="price">
<option value="">選択してください。</option>
<option value="10000">~10,000円</option>
<option value="20000">10,000~20,000円</option>
<option value="30000">20,000~30,000円</option>
<option value="40000">30,000~40,000円</option>
<option value="50000">40,000~50,000円</option>
<option value="60000">50,000~60,000円</option>
<option value="70000">60,000~70,000円</option>
<option value="80000">70,000~80,000円</option>
<option value="90000">80,000~90,000円</option>
<option value="100000">90,000~</option>
</select>
</div>
</div>
<div class="form-group">
<label class="col-sm-4 control-label">カテゴリー</label>
<div class="col-sm-8">
<?php wp_dropdown_categories('depth=0&orderby=name&hide_empty=1&show_option_all=カテゴリーを選択&exclude=1,2,3'); ?>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-4 col-sm-8">
<button id="submit" type="submit" class="btn btn-default">検索</button>
</div>
</div>
</form>
</div>
function.phpに記述した「coutom-search」の記述
function custom_search($search, $wp_query) {
//検索テキストが空でも検索ページを表示
if ( isset($wp_query->query['s']) ) $wp_query->is_search = true;
//検索ページ以外だっ修了終了
if (!$wp_query->is_search) return;
//カスタムフィールド(価格)で検索
if (!empty($_REQUEST['price'])) {
$meta_price = intval($_REQUEST['price']);
$mate_pricelow = $meta_price - 10000;
$search .= "
AND wp_postmeta.meta_key = 'price'
AND wp_postmeta.meta_value BETWEEN {$mate_pricelow} AND {$meta_price}
";
}
return $search;
}
add_filter('posts_search','custom_search', 10, 2);
function custom_search_join($join){
if(!empty($_REQUEST['meta_text']) || !empty($_REQUEST['price'])) {
$join .= "INNER JOIN wp_postmeta ON (wp_posts.ID = wp_postmeta.post_id)";
}
return $join;
}
add_filter( 'posts_join', 'custom_search_join' );
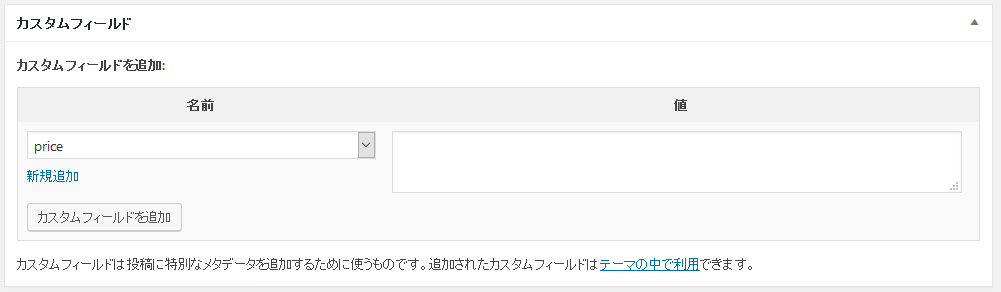
詳しい説明は、参考サイトで丁寧に説明していただいているので記載しませんが、注意するところは、function.phpに追記する「カスタムフィールド」で検索するところだと思います。

私の場合、上記の様にたまたま参考サイトと同じ「カスタムフィールド名(price)」を設定して商品登録していましたので、今回はそのままにしていますが、こちらの「カスタムフィールド名」は設定した名前に適所変更してください。
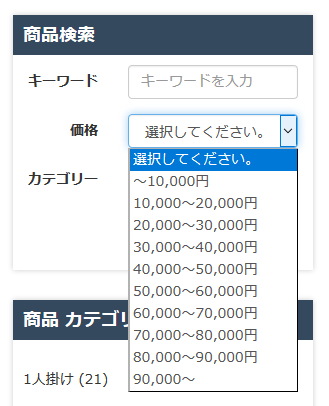
「絞り込み検索」の動作
テンプレートとfunction.phpに「絞り込み検索」のコードを追記できたので、動作を確認してみます。表示は以下の様な感じになります。



私のサイトでは上手く「絞り込み検索」出来たようです。
今回の記事で参考にさせて頂いたサイト
今回の記事で参考にさせて頂いたサイト一覧です。
- 超簡単!WordPressに絞り込み検索を設置する方法
- WordPressのサイト内検索の検索条件をカスタマイズする
- 絞り込み検索を可能にする「Custom Fields Search」[WordPress]
- WP Custom Fields Search ? 絞り込み検索機能を簡単に組み込めるWordPressプラグイン
- 絞り込み検索をプラグインを使わずに実装[WordPress]
美しいグリッドで写真が映える
カフェ・店舗サイト構築に
おすすめなisotypeのWordPressテーマ
目に飛び込んでくるグリッドデザインが
強烈な印象を訪問者に残します!
多彩なテーマオプション機能を備えた、より自由に、柔軟にサイト制作することをコンセプトとしたWordPressテーマです。
【MOMENTUM(モメンタム)】のグリッドデザインは、自分の好きなようにウィジェットを設定していくことでかなり複雑なデザインでも簡単に作れてしまいます。
サイトのデザインにこだわりたい方におすすめなWordPressテーマです。