Web Touch Meeting改 #93に参加してきました
- 2016-08-22
- WebToushMeeting
- レスポンシブWebデザイン

今月もWeb Touch Meeting改 #93に参加させて頂きましたので、自分の備忘録として残しておきます。
この記事の目次
レスポンシブWebデザインのWhyとHowとハンズオン

今回の「Web Touch Meeting改 #93」は、レスポンシブWebデザインについての講演とRWDの実装ハンズオンです!
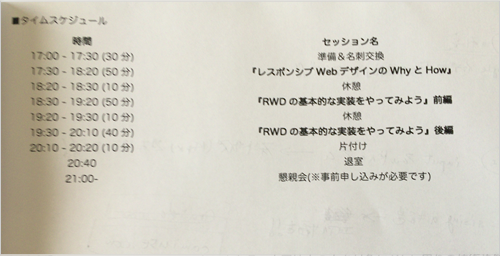
Web Touch Meeting改 #93の詳細
セッション1 - レスポンシブWebデザインのWhyとHow
最近は、もっぱらBootstrap使うことが多いのですが、RWDがネットで話題になり始めた頃は、いろいろなサイトを参考にさせて貰いながら、自力で実装してました。
最初のセッションでの話を聞きながら、自力での実装していたころを少し思い出しました。
また「モバイルファースト(モバイルスタート)」と良くネットで言われてますが、現場ではPC画面からモバイル画面の実装が多いと聞き一安心。
自分もPC画面からモバイルへ変更していく事がどうしても多く「これでいいのかなぁ」と感じていたので…。
でもモバイル側から制作した方が、現在のインターネット利用デバイス数からは良い!!、らしいですよ。
セッション2 - RWDハンズオン
ハンズオン後半では、node.jsを利用した「Browsersync」と「node-sass」の利用方法を教えてもらいました。
自分ではタスクランナー「Grunt」を設定した事がありますが、設定までに時間がかかります、ので今回の「Browsersync」と「node-sass」の利用は、簡単に始められて、ブラウザ確認にも利点があるように思いました。
CSS Nite in HIROSHIMA Vol.9開催されますよ
10月29日に「CSS Nite in HIROSHIMA」開催されます。参加申し込みもできますよ。
CSS Nite in HIROSHIMA Vol.9の詳細
こちらも楽しみにしてます!
