WordPressの既存プラグインだけで出勤管理を作ってみた!

前回、「WordPressで出勤管理を考えてみる」をいう記事を書きました。
この記事では、WordPressの既存プラグインを利用して「出勤管理」を作った方法を備忘録として残しておきたいと思います。
この記事の目次
「出勤管理」でWebサイトに実装したいこと
- トップページに出勤している人だけの「本日の出勤者一覧」を表示したい
- 出勤の有無を問わず登録者一覧のページを表示したい
- 各登録者の詳細画面(プロフィール)を表示したい(1週間の出勤情報を表示)
今回の案件は、少しアダルトなサイトのご依頼でしたが、ヘアサロンのスタッフ出勤状況や病院の先生の出勤状況など、出勤状態を表示したいサイトにも応用できると思います。
既存プラグインでの「出勤管理」の制作手順
- Custom Post Type UIプラグインでカスタム投稿の設定をする
- Custom Field Templateプラグインで投稿画面(metabox)の設定をする
- Webサイト表示用のテンプレートを作成する
Custom Post Type UIプラグインでカスタム投稿の設定をする
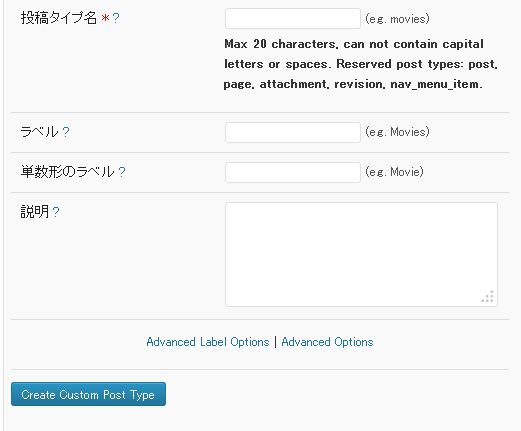
[Custom Post Type]-[新規追加]より
—————————————–
投稿タイプ名:attendances
ラベル:出勤
単数形のラベル:取りあえず空白
説明:取りあえず空白
—————————————–
※投稿タイプ名:attendancesは、私が勝手につけた名前なので、お好きな名前を設定して下さい。
Custom Field Templateで投稿画面(metabox)の設定をする
[設定]-[カスタムフィールドテンプレート]
—————————————–
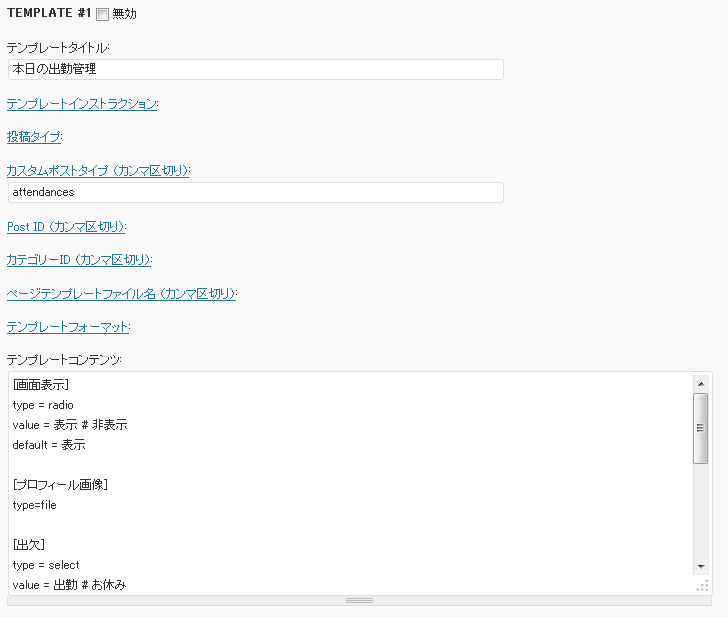
●本日の出勤管理
・テンプレートタイトル:本日の出勤管理
・カスタムポストタイプ(カンマ区切り):attendances(上で付けた「投稿タイプ名」を入力)
・テンプレートコンテンツ:
[画面表示] type = radio value = 表示 # 非表示 default = 表示 [プロフィール画像] type=file [出欠] type = select value = 出勤 # お休み default = 出勤 [Start] type=radio value=1時#2時#3時#4時#5時#6時#7時#8時#9時#10時#11時#12時#13時#14時#15時#16時#17時#18時#19時#20時#21時#22時#23時 default = 13時 [End] type=radio value=2時#3時#4時#5時#6時#7時#8時#9時#10時#11時#12時#13時#14時#15時#16時#17時#18時#19時#20時#21時#22時#23時#Last default = Last
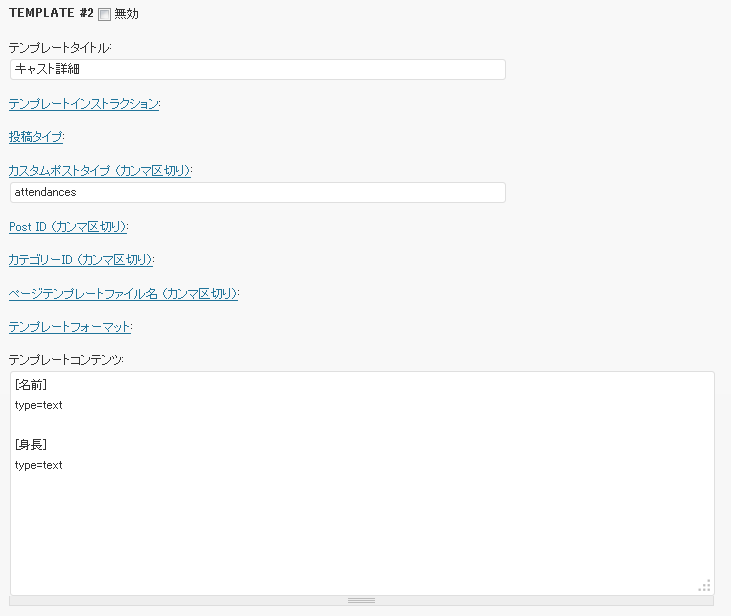
●キャスト詳細
・テンプレートタイトル:キャスト詳細
・カスタムポストタイプ(カンマ区切り):attendances(上で付けた「投稿タイプ名」を入力)
・テンプレートコンテンツ:
[名前] type=text [身長] type=text
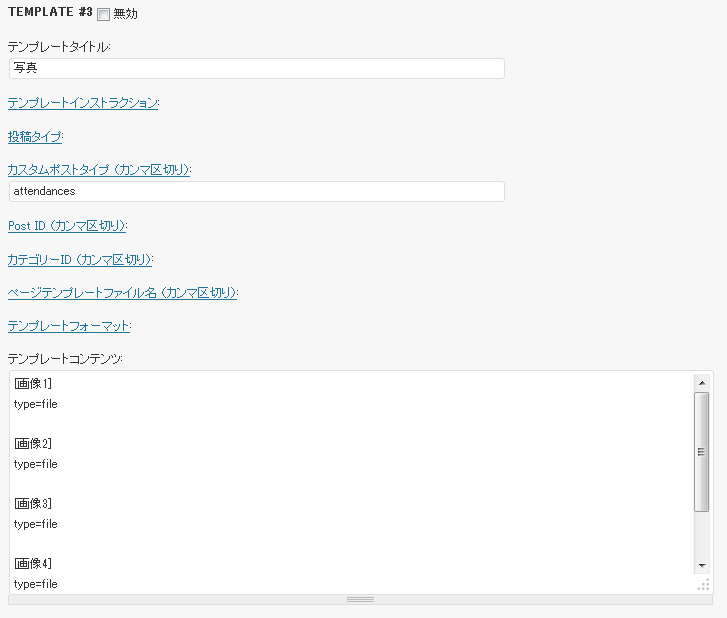
●写真
・テンプレートタイトル:写真
・カスタムポストタイプ(カンマ区切り):attendances(上で付けた「投稿タイプ名」を入力)
・テンプレートコンテンツ:
[画像1] type=file [画像2] type=file [画像3] type=file [画像4] type=file [画像5] type=file
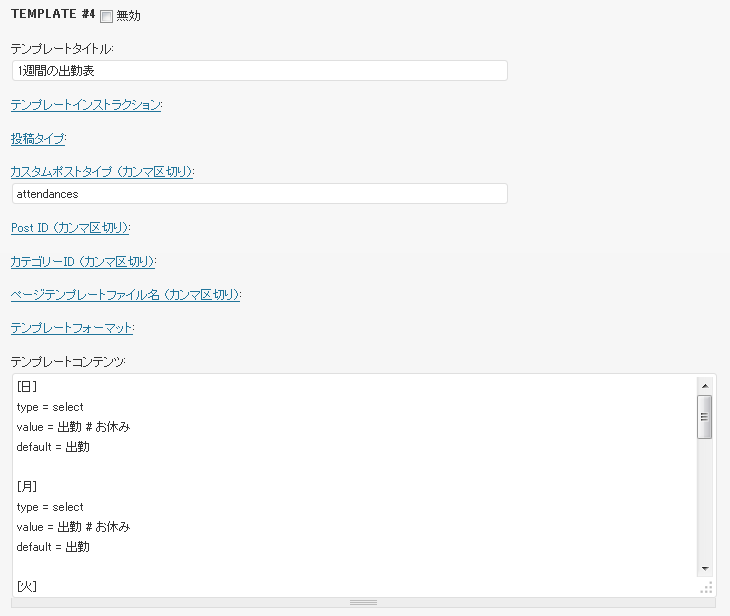
●1週間の出勤表
・テンプレートタイトル:1週間の出勤表
・カスタムポストタイプ(カンマ区切り):attendances(上で付けた「投稿タイプ名」を入力)
・テンプレートコンテンツ:
[日] type = select value = 出勤 # お休み default = 出勤 [月] type = select value = 出勤 # お休み default = 出勤 [火] type = select value = 出勤 # お休み default = 出勤 [水] type = select value = 出勤 # お休み default = 出勤 [木] type = select value = 出勤 # お休み default = 出勤 [金] type = select value = 出勤 # お休み default = 出勤 [土] type = select value = 出勤 # お休み default = 出勤
—————————————–
上記の設定ができると、以下のような投稿画面ができていると思います。
投稿画面用metaboxの設定は、各所追加・変更してみて下さい。
Webサイト表示用のテンプレートを作成する
————————————————————————-
・登録者一覧用テンプレート:attendanc.php
・詳細表示(プロフィール)用テンプレート:single-attendances.php
・トップページ用「本日の出勤者一覧」用Widget:attendances-widget.php
————————————————————————-
を作成する。
※上記のテンプレート名:attendanc.php、single-attendances.php、attendances-widget.phpは、私が勝手につけた(作った)名前なので、お好きな名前で表示用テンプレートを作成して下さい。
Custom Post Type UIプラグインで設定した項目をテンプレート内に読込む方法などは、プラグインサイトに詳しく記載されていますので、そちらを参考に作成してみて下さい。
Widgetは、今回外部ファイルとしましたが、function.php内に記述する事もできますので、お好きな方でお願い致します。
外部ファイルとする場合は、以前に書きました「WordPressを納品する時に」を参照ください。
もちろんその他のテンプレートファイルは、事前に作ってサーバにアップロードしておきます。
テンプレートをサーバにアップロード後、[固定ページ]-[新規追加]で「登録者一覧ページ」を作成。
[ページ属性]から使用するテンプレートを、先ほどのattendanc.phpを指定すれば、OKです。
今回の記事で参考にさせてもらったサイトURL
今回の作業をする場合に、たいへん参考にさせて頂いたサイトです。
●WordPressで「カスタム投稿」と「カスタムフィールドテンプレート」
●-Web Design RECIPES- WordPressでブログじゃないWebサイトを作るときのいろいろ(サンプル付き)
●-Web Design RECIPES- WordPressでサイト設計をする時に覚えておきたいポストタイプの特徴などいろいろ
記事を書いている時に見つけたサイト、Custom Post Types UIプラグインについて非常に良くまとまっていて解りやすいです。
●Custom Post Types UIのラベル関連設定を調べてみました。
「出勤管理」を作ってみて
今回、WordPressのプラグインを使うと複雑な事が、非常に簡単に設定できる事がわかりました。
また、作業を進めていく過程で「カスタム投稿」について調べていると、function.phpに記述する事で同じような事ができることがわかり、前回の「WordPressを納品する時に」の投稿でfunction.phpに記述した事がプラグインとしてWordPressに登録できる事もわかりました。
そこで、今回の既存プラグインを利用してやった事をプラグイン化(まとめる事)できるんじゃないかと思い、それらしく「まとめる事」は出来たのですが、テンプレート(表示)の問題が解決できずにいるのが現状です。
どうせなら、プラグインのインストールで表示までできる方がいいと思いますので…。
もう少し頑張ってみようと思います。
追記情報
- 2014年1月22日 少し内容を追記致しました。