RSSパーサーでRSSを取得し、画像といっしょに並べてみる

小さなサイトを制作する時などに、よくPHPで使えるRSSパーサーなる物を使用したります。
よく忘れるので、自分用にRSSパーサーの備忘録を掲載しときます。
この記事の目次
よく使うRSSパーサー
RSSパーサーはたくさんの種類がありますが、その中でも自分がよく使うRSSパーサーは、「MagpieRSS」と「SimplePie」の2つを使用しています。
どちらのRSSパーサーもRSS1.0、RSS2.0、Atomに対応していますので、心置きなくRSSを読込んで、Webサイト上に好きな形で表示できます。

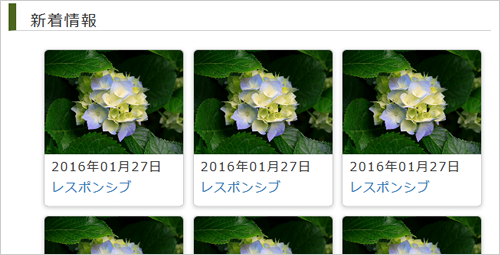
基本上記の様な、ul、liタグでリストとして表示しているのですが、たまに画像を表示したリストを作りたい時がありので、自分用に画像表示のソースを掲載しておこうと思います。
MagpieRSSの場合
MagpieRSSの使用方法は、数多くの方がわかりやすく説明していただいているサイトが多くありますので、ここでは省略させて頂きます。
MagpieRSSのダウンロードは、こちらの公式サイトの「Download」タブを押すとダウンロード可能です。
●ダウンロードファイル名:magpierss-0.72.tar.gz(2016/01/29現在)
<?php
require_once 'rss_fetch.inc';
$maxnum = 8;//表示件数//指定された場合の表示数
//RSSファイルのURL(複数指定可)
$rssurl = array();//初期化
$rssurl[] = "RSSのURL";
//複数のRSS情報をまとめる配列
$rssarray = array();//初期化
for ($i=0;$i<count($rssurl);$i++){
$rss = fetch_rss($rssurl[$i]);
foreach ($rss->items as $item ) {
$title = htmlspecialchars($item['title']);
$title = mb_substr($title, 0, 36, 'utf-8');
$description = htmlspecialchars($item['description']);
$description = mb_substr($description, 6, 50, 'utf-8');
$url = htmlspecialchars($item['link']);
//記事更新日時(UNIXのタイムスタンプ型⇒年月日)
$date_timestamp = $item['pubdate'];
$timestamp = strtotime($date_timestamp);
$date = Date("Y年m月d日",$timestamp);
$klinkstr = "<div class='rssimgbox'><a href='$url' target='_blank'>\n";
// $item['content:encoded'] の中からimgタグを抽出
if(preg_match('|src="(.*?).jpg"|i', $item['content']['encoded'], $match)){
$img = '<img src="'.$match[1].'.jpg">';
} else {
// 画像がないときの処理
$img = '<img src="#.jpg">';
}
$klinkstr .= "$img <p>$description...</p></a></div>\n";
//ソート用の配列に挿入(配列のキーはタイムスタンプ型の更新日時)
$rssarray["{$date_timestamp}"] = $klinkstr;
}
}
krsort($rssarray);//連想配列をキー(記事更新日時:タイムスタンプ型)で降順にソート
if($maxnum !=""){
$newnum = $maxnum;//ページへの表示件数(引数での指定数)
}else{
$newnum = count($rssarray);//ページへの表示件数(配列数)
}
$count = 0;//カウント用 初期化
//ページに表組として表示
for(reset($rssarray); $key=key($rssarray); next($rssarray)){
print "$rssarray[$key]";
$count++;
if($count == $newnum){//表示件数になったらループから抜ける
break;
}else{
}
}
?>
SimplePieの場合
SimplePieの使用方法も、数多くの方がわかりやすく説明していただいているサイトが多くありますので、ここでは省略させて頂きます。
SimplePieのダウンロードは、こちらの公式サイトの画面中央にある「Download」ボタンを押せばダウンロード可能です。
●ダウンロードファイル名:simplepie-simplepie-1.3.1-0-gce53709.zip(2016/01/29現在)
<?php
include('simplepie.inc'); // simplepie.inc を読み込む
$feed=new SimplePie; // インスタンス生成
$feed->set_cache_location('cache'); // Cache ディレクトリ
$feed->enable_cache(false); // Cacheなし
$feed->set_feed_url('RSSのURL'); // フィードしたいRSSのURL
$feed->init(); // パースを実行
$feedItems=$feed->get_items(0,5); // 表示件数を指定(この場合5個)
foreach($feedItems as $item){
$date = $item->get_date('Y年m月d日'); // 各記事の日付
$title = $item->get_title(); // 各記事のタイトル
$link = $item->get_link(); // 各記事のURL
// $item->get_content() の中からimgタグを抽出
if(preg_match('|src="(.*?).jpg"|i', $item->get_content(), $match)){
$img = '<img src="'.$match[1].'.jpg">';
} else {
// 画像がないときの処理
$img = '<img src="#.jpg">';
}
//画像
echo "<li>";
echo $img;
echo "<div>";
echo "<div>";
echo $date;
echo "</div>";
echo "<div>";
echo "<a href='$link'>$title</a>";
echo "</div>";
echo "</div>";
echo "</li>";
}
?>
Bootstrapのカード型表示を試してみる
Bootstrap4より実装されている「Card」を使用してみようと思い、上記のコードに「Card」のclassを各所に追記してみました。
Webサイト上で、Bootstrap4も「Card」を使って表示を整えたのが、以下のような表示になりました。

なんとなく良い感じに用事で来ているんじゃないでしょうか。
