concrete5のオートナビの出力ファイルをBootstrapのDropMenuに対応させる
- 2015-04-20
- concrete5
- Bootstrap, concrete5-5.7

concrete5の良い所は、多くの拡張ブロックで機能を追加でき、直感的にサイト更新できる事です。
前回、concrete5のテーマをBootstrapを使用して作りました。いざページを増やしていったところ、メインメニューを階層化(Dropmenu)にしたい状況となりましたので、その時の備忘録を!
先にも書きましたがconcrete5には、多くの拡張ブロックが用意されています。
通常「Dropmenu」などを実装する場合は、「Manual Nav」なる拡張ブロックを使用して実装するようです。私も「Manual Nav」を使おうとしたのですが、concrete5-5.7ではインストールする事が出来ませんでした。
何かやり方があるのでしょうか?
どうしても「Dropmenu」を実装したかったので、今回はconcrete5に標準で入っている「オートナビ」をカスタマイズしてみる事にしました。
この記事の目次
オートナビの出力ファイルカスタマイズ
オートナビはconcrete5-5.7に標準で入っているので直接ファイルを変更して動かなくなるのは、非常にこまりますよね。でもconcrete5では、標準装備ブロックのファイルを直接編集する事なく変更する事ができます。まずはそのやり方を!
concrete5をインストールすると通常は下記の様なファイル構造となります。
【ファイル構造】
・applicationフォルダ
・concreteフォルダ
・packagesフォルダ
・updatesフォルダ
・htaccess
・index.php
・robot.txt
上記の「concreteフォルダ」がコアファイル群となりますので、このフォルダに入っているファイルを変更してしまうと最悪サイトが動かなくなってしまします。
今回、変更したい「オートナビ」の出力ファイルも「concreteフォルダ」-「blocksフォルダ」-「autonavフォルダ」の中に入っています。変更するファイルは、上記フォルダの「view.php」です。
concrete5のカスタムテンプレート機能を使い「オートナビ」のテンプレートを変更するという仕組みとなります。では、カスタムテンプレートを作っていきます。
「applicationフォルダ」-「blocksフォルダ」-「autonavフォルダ」-「templatesフォルダ」を作り、先ほどの「view.php」をコピーして名前を変更します。今回は「global_nav.php」と名前変更しました。
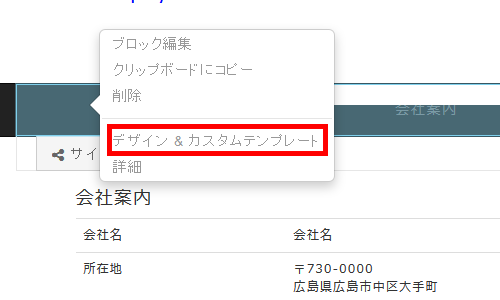
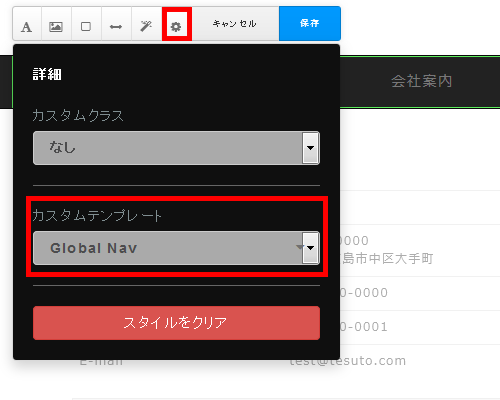
表示されているメニュー部分をクリックし、表示される項目から「デザイン&カスタムテンプレート」を選択し「歯車アイコン」を選びます。


「カスタムテンプレート」項目より先ほど設置した「Global Nav」を選び、保存ボタンを押します。
これで、準備は完了です。心置きなく「global_nav.php」を変更しましょう!
出来たファイルがこちら
【完成コード(global_nav.php)】

ページ設定時の注意点
今回の設定でのメニューに載せる時の注意点があります。
◆ページの作成ルール
・親ページに「空のページ(グローバルメニューに表示させる「ページ名」)」を作成する。
・親ページの下層に、表示させたい「子ページ」を階層分作成する。
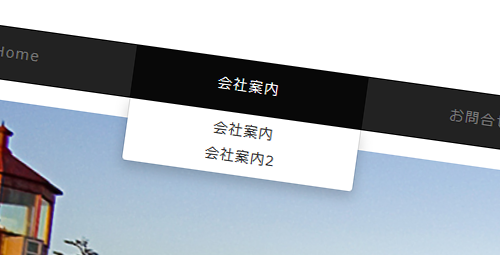
上記設定をすれば、Bootstrapの「Dropmenu」が実装できます。

次回は…
concrete5のオリジナルブロックを制作した時の備忘録を!