【初心者必見!】Jimdoのオリジナルテンプレートを制作する方法!

お客さまから
今のホームページを【Jimdo】に移設したい!!
という相談をうけました。
正直【Jimdo】は、一度も使ったことがないのでネット検索をしながら【Jimdo】を使ってみた時の作業内容を備忘録として掲載致します。
ちなみに【Jimdo】は「ジンドゥー」と発音するそうです。
この記事の目次
【Jimdo】でオリジナルテンプレートの作成方法

お客さまの要望が、『今のホームページと見た目を同じにしたい!!』ということでした。まずは、【Jimdo】のオリジナルテンプレートの制作方法を調べていきます。
Jimdo虎の巻-独自レイアウトの基本-を参考に、今のホームページと同じ表示になるように独自レイアウトを作っていきます。
htmlで大体のレイアウトを記述し、content、navigation、sidebar、footer部に【Jimdo】で編集・追加できるように【Jimdo】のルールに従って記述していきます。
後はテンプレートで使用する画像及びjQueryファイルなどを管理画面よりすべて【Jimdo】にアップロードします。
jQuery製スタイドショーの設置

今のホームページではjQuery製のスライドショーを設置しています。【Jimdo】では、prototype.jsとの競合があるのでjQueryの動作が難しいらしいです。
しかし今回トップページだけjQuery製のスライドショーを設置したかったので、特定ページだけに表示する記述方法をネット検索で探してみました。
Jimdoスライダー設置方法 – Bongo Brothers-ウェブデザインを参考に、今使用しているjQuery製スライダーを設置してみるました…が、まったく動きませんでした。
jQueryファイルを【Jimdo】の所定の場所にアップロードしたのですが、【Jimdo】側で勝手にファイルの名前が変更されているのを発見しました!名前を変更されたファイルに読込先を変更してみましたが動作しましせんでした。
どうもjQueryでスライド用の画像読込みができていないようです。【Jimdo】側で特殊な読出しをしているためだと思われます。
対応策をネット検索していると、「JQuery – Jimdo 独自レイアウトカスタマイズ Webクリエイター学習 | ゴラクレスの夏」で紹介されているjQueryスライダーに変更してみました。上手く表示できるようになりました。
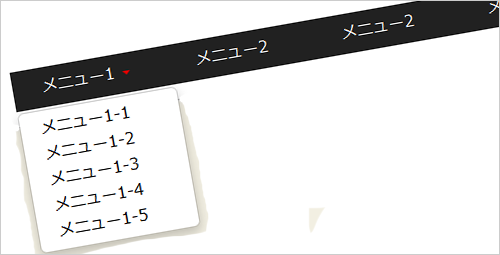
ドロップダウン・メニューの実装

いずれメインメニューの項目が増えることを考えて【ドロップダウン・メニュー】を実装しておきたいと思います。こちらもネット検索でさがしてみたところ、ありました(^o^)
Jimdo虎の巻-ドロップダウンメニューの実装方法-を参考に早速実装しました。
【Jimdo】を初めて触ってみて

今回、初めて【Jimdo】を触ってみて、サイト制作をする上で【Jimdo】特有の記述方法や操作方法・ルールを調べる事がたいへんでした。でもこれは他のCMSを使う場合も同じですね。
一度作ってしまえば、更新作業は直感的でWebサイトを初めて運営する方には非常に解りやすいシステムのように感じました(同じような直感的なCMSはありますが…Xoops、Drupal、concrete5など)。
Webサイトを初めて【Jimdo】で運営する方は、取敢えず【Jimdo】のFreeプランから試してみると良いと思います。
【Jimdo】のオリジナルテンプレート制作でBootstrap3を使ってみる

前回の記事でBootstrap3を使用していろいろ作ってみると宣言しましたので、【Jimdo】のテンプレート制作でも使ってみたいと思います。
またBootstrap3を使用することによりレスポンシブWebデザインになりますのでjQueryのスライドショーもレスポンシブWebデザインに対応したスライドショーに変更します。
今回選んだスライドショーは、当サイトでも使用している「ResponsiveSlides.js」を設置してみました。
少し悩んだのはスマホ用メニュー項目ですが、【Jimdo】側で<span><em>タグなんかをそのまま処理してくれずエラーを返してくるんです。
しかしBootstrap3側のhtmlを変更したらすんなり表示できました。
また、レスポンシブデザインのテンプレートを使用する場合は、事前に【Jimdo】のスマホ表示をオフにしておかいなとダメです。
今回の記事で参考にさせてもらったサイト
・Jimdo虎の巻-独自レイアウトの基本-
・Jimdo虎の巻-ドロップダウンメニューの実装方法-
・Jimdoスライダー設置方法 – Bongo Brothers-ウェブデザイン
・JQuery – Jimdo 独自レイアウトカスタマイズ Webクリエイター学習 | ゴラクレスの夏
