Bracketsを使用してます!

年明けから備忘録の更新が滞っております。気が付いたら4月に。
昨年末よりエディタをSublime Text2からBracketsへ変更してみましたので、感想や設定等を備忘録として記載しておきます。
この記事の目次
エディタ探し
私は、基本Sakuraエディタを以前から愛用させて頂いています。
自宅のPCでは、Sakuraエディタをカスタマイズし自分好みの設定で非常に使いやすいです。
私は自宅のメインPCはWindows、出先ではMacで作業する事が多く、なるべくWindowsとMacで作業環境を同じにしています。
そこで少し前に話題となりました「Sublime Text2」を使おうとしてましたが、あまり使用する事もなく経過してました。
しかしMacでの作業時に何か良いエディタはないか探していた所、Adobeのオープンソースエディタ「Backets」を発見し、昨年末よりMacとWindowsの作業で使用しております。
Bracketsを使用してみて
Bracketsを少しの間使用してみましたが、プレビュー機能やコードの補完機能などの便利な機能があり、たいへん楽しくコーディングさせて頂いてます!!
しかし現在utf-8で作られたファイルのみ対応している為、shift-jisやeuc-jpで作られたファイルを開くと文字化けしてしまいます。
基本的には、自分が作るファイルでは問題ないのですが、たまにクライアントのファイルがshift-jisやeuc-jpで作成した物があるので、
その時はBranketsを使用できないのが残念ですね。
使用中の拡張機能
Bracketsには様々な拡張機能が、有志の方が開発し用意されています。
現在、使用中の拡張機能は、以下になります。
拡張機能
- Beautify(コード整形)
- Code Folding
- Emmet(Zeb-cording)
- HTML Templates
- LiveReload(プレビュー)
- Themes for Brackets(Brakets用テーマ)
- W3CValidation(W3Cバリデーション)
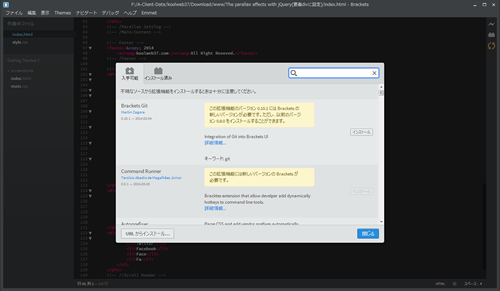
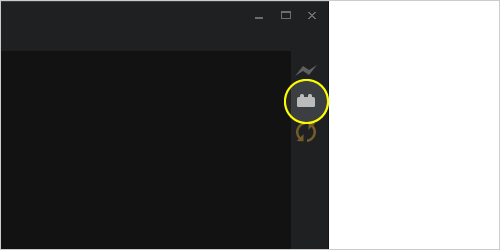
拡張機能のインストールも簡単で「拡張機能マネージャー」を起動し、一覧画面からインストールしたい拡張機能の横にある「インストール」ボタンを押すだけです。
上記の使用中拡張機能の中でおススメは「LiveReload」。これはかなりいいですね。