フレームワーク初学者が、Web制作でBootstrap3を使ってみた
- 2015-02-03
- Bootstrap
- Bootstrap3

個人的には、あまりフレームワークのたぐいが好きではないので今までWeb制作案件でフレームワークを使わないようにしていました。
しかし、今更ながら「Bootstrap3系」を使って自分の仕事サイトのModxのテンプレートと当ブログ「Webクリエイターな備忘録」のWordPressのテンプレートを作ってみました。
また両サイトのデザインが、黒を基本カラーにした色使いで「かなり怪しい」イメージだったので、オレンジベースのデザインに変更しました。
この記事の目次
Bootstrap3の基本データをダウンロードする。

Bootstrapを使用する為に、まずは基本データをダウンロードしないと始まりませんのでここからダウンロードします。
ダウンロードしたデータを「解凍」し中身を確認してから作業に移ります。
基本的にModx用もWordPress用も今使っているテンプレートに、Bootstrap3のcssやjsファイルを読込んでからBootstrap3で使いたい機能のclass名を記述していく感じなのであまり深く考える事もなく使用できました。
jQueryで実装していたことをBootstrap3の機能に置き換えたりできたので不要になったスクリプトを読込まずに同じことを表現することができソースの軽量化ができたと思います。
フレームワークを使ったWeb制作を増やしていきます

今回ModxとWordPressのテンプレートを作ったのですが、Bootstrap3のすべての機能を使ったわけではありません。まだいろいろな機能があるようで、今回は使用しない機能や使用できるのに自分の理解不足により使用していない機能が多くあるようです。
今後は、少しずつBootstrap3を使ってのWeb制作を増やしてみたいと考えています。
高評価!Bootstrap3で作ったテーマ変更して

また当サイトの表示が重く、一部の記事でスクリプトエラーが出ていましたので修正致しました。
スクリプトエラーの原因は、ソースコードを表示するのに「Syntax Highlighter Evolved」プラグインを使用していたのが原因でした。
以前作ったテーマファイルか、ほかのプラグインと競合していたのか、「Syntax Highlighter Evolved」プラグインでスクリプトエラーが出ていましたので、プラグインを停止し記述を<pre>タグにすべて置き換えたところ、エラーを吐かないようになりました。
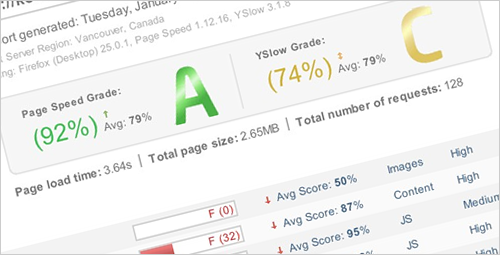
表示の重さもBootstrap3を使って作ったテーマに変更したところ、以前よりスムーズに表示するようになりました。実際に「GTmetrix」にて、計測したところ「D評価」から「A評価」となり、かなり改善されました(^o^)
今回の記事で参考にさせていただいたサイト
・WordPressで画像挿入時にwidthとheightを削除する方法
・レスポンシブWebデザインのサイトにPCとスマートフォンの表示切り替えボタンをつけてみた
