【Sass初心者必見】Scoutを使えばSassのコンパイルも簡単です!

前回の投稿からかなり時間があいてしましました。当ブログは、ゆるりとやっていますのでポツポツ記事を書いってますのでご了承ください。
さて今回は、今頃になって「Sass」ってヤツをやってみました。
CSSを効率的に素早く記述できる仕組みのようです。今まで「CSS書けるからいいやっ!」と自分勝手な感じで見向きもしなかったモノになります。
しかしネット検索すると「Sass」に関しての記事を、よく見るようになりましたので今回やってみることにしました。
この記事の目次
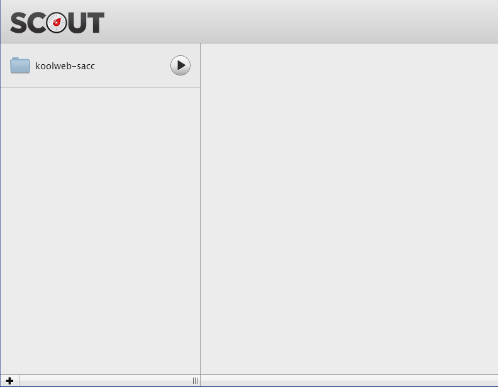
コンパイル初心者には最適なSassの必須ソフト「Scout」!
以前にSassのコンパイルソフト「Scout」だけは、パソコンにインストールしていました。

今回パソコン内の「Sass」のコンパイル環境は、Rubyとかをパソコンにインストールすることはせずに最も簡単な「Scout」のみをインストールしてコンパイル環境を作りました。
当方はWeb制作で、WindowsとMacの両方を使います。「Scout」は、Win・Mac共に対応しているので同じコンパイル環境が作れたいへん助かります。
Windowsの64bit機では、インストールはできるようなのですが少し「Scout」のファイルに修正が必要みたいです。
「Scout」のインストールや設定方法などは、下記のサイト「sassを簡単コンパイル GUIツール SCOUT」を参考にさせてもらいました。
【Scout参考サイト】
Windowsに「Scout」をインストールする場合の注意点!
「Scout」を使って「Sass」のコンパイルで、はまったのがWindouws環境でコンパイルエラーが出たことです。
エラーの原因は、コンパイルするフォルダを【ディスクトップ】に作っていたことでした!!
「Scout」では2バイト文字(日本語)が、コンパイルするファイルパスにあるとエラーが出るらしいのです。
コンパイル出力フォルダを【Dドライブ直下】に移動することでエラーを解消し無事コンパイルすることができました。
これからのコーディングスタンダードになる「Sass」を使ってみて
はじめて「Sass」を使ってみて、基本的な記述方法は今までのCSSとなんら変わりなくCSSをある程度理解している人ならすんなり「Sass」を使うことができると思います。
さらに「Sass」の学習をすすめて、「Sass」の便利な機能「ネスト」や「mixin」を使ってCSSでのコーディングスピードを上げていけるとはずです!!
今回の記事で参考にしたサイトURL
特に一番目のサイトは、内容が良くまとまっていて初心者の方にはオススメのサイトです。
何もわからない当方でもすぐに理解することができました。